Add a Collapsible Floating Side Navigation Menu with Icons to Squarespace
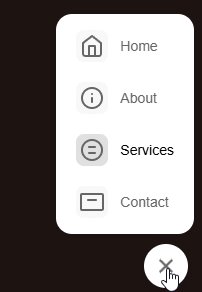
In today’s tutorial we have a code snippet that adds a floating side navigation to your Squarespace website. This menu is fully collapsible and activates when you click the plus sign icon, keeping your UX clean and uncluttered. I’ve embedded the menu on this page as a live demo, just click on the plus icon on the bottom right of the screen to toggle the menu.
This menu keeps navigation items within easy reach, and gives you full control over the pages that you link to. Follow along to implement this on your site!
Features of the Floating Collapsible Side Navigation for Squarespace
Collapsible Menu: A floating toggle button that opens/closes the navigation.
Change Titles and Links: By modifying the HTML of the menu you can change the title of the menu items and their links.
Icon Support: Easily replace default SVGs with your own icons or images.
Active Page Highlighting: Dynamically shows which page is currently active.
Responsive Design: Works on desktop, tablet, and mobile.
Easy Customization: Change colors, fonts, backgrounds, and positions with simple CSS variables.
How to Add the Side Navigation Menu to your Squarespace Website
1. Add the HTML
First, we will need to create the HTML code structure for the floating menu. This will go into the Code Injection section of your Squarespace site.
Go to Website >Pages > Website Tools > Code Injection
Paste this code to the Footer Injection:
<!-- Minimist Floating Navigation -->
<div class="floating-nav" data-position="right" data-vertical-align="bottom">
<button class="nav-toggle" aria-label="Toggle Navigation">
<!-- Default Toggle Icon (Plus Icon) -->
<svg
xmlns="http://www.w3.org/2000/svg"
width="24" height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
>
<line x1="12" y1="5" x2="12" y2="19"></line>
<line x1="5" y1="12" x2="19" y2="12"></line>
</svg>
</button>
<!-- Navigation Menu -->
<nav class="nav-menu">
<!-- Nav Item #1 | Home -->
<a href="/" class="nav-item" id="home">
<div class="icon-wrapper">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24" height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
>
<path d="M3 9L12 2L21 9V20C21 20.5304
20.7893 21.0391 20.4142 21.4142C20.0391 21.7893
19.5304 22 19 22H5C4.46957 22
3.96086 21.7893 3.58579 21.4142C3.21071 21.0391
3 20.5304 3 20V9Z"/>
<path d="M9 22V12H15V22"/>
</svg>
</div>
<span class="nav-text">Home</span>
</a>
<!-- Nav Item #2 | About -->
<a href="/about" class="nav-item" id="about">
<div class="icon-wrapper">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24" height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
>
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16V12"></path>
<path d="M12 8H12.01"></path>
</svg>
</div>
<span class="nav-text">About</span>
</a>
<!-- Nav Item #3 | Services-->
<a href="/services" class="nav-item" id="services">
<div class="icon-wrapper">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24" height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
>
<circle cx="12" cy="12" r="10"></circle>
<path d="M15 9H9"></path>
<path d="M9 15H15"></path>
</svg>
</div>
<span class="nav-text">Services</span>
</a>
<!-- Nav Item #4 | Contact -->
<a href="/contact" class="nav-item" id="contact">
<div class="icon-wrapper">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24" height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
>
<path d="M22 4H2C1.44772 4
1 4.44772 1 5V19C1 19.5523
1.44772 20 2 20H22C22.5523 20
23 19.5523 23 19V5C23 4.44772
22.5523 4 22 4Z"/>
<path d="M16 10H8"></path>
</svg>
</div>
<span class="nav-text">Contact</span>
</a>
</nav>
</div>2. Add the JavaScript
Next, paste this code below the HTML code we just added to the Footer Injection panel.
Go to Website >Pages > Website Tools > Code Injection
Add this script to the Footer Injection:
document.addEventListener('DOMContentLoaded', function() {
const nav = document.querySelector('.floating-nav');
const toggleBtn = nav.querySelector('.nav-toggle');
const navItems = nav.querySelectorAll('.nav-item');
const currentPath = window.location.pathname;
toggleBtn.addEventListener('click', () => {
nav.classList.toggle('active');
});
navItems.forEach(item => {
if (item.getAttribute('href') === currentPath) {
item.classList.add('active');
}
item.addEventListener('click', () => {
navItems.forEach(i => i.classList.remove('active'));
item.classList.add('active');
});
});
document.addEventListener('click', (e) => {
if (!nav.contains(e.target) && nav.classList.contains('active')) {
nav.classList.remove('active');
}
});
const position = nav.getAttribute('data-position');
const verticalAlign = nav.getAttribute('data-vertical-align');
if (position === 'right') {
nav.style.left = 'auto';
nav.style.right = '10px';
}
if (verticalAlign === 'top') {
nav.style.bottom = 'auto';
nav.style.top = '20px';
}
});3. Add the CSS:
Go to Website >Pages > Website Tools > Custom CSS
Paste the following code:
/* Minimist Floating Side Navigation */
:root {
/* Font Styles */
--floating-nav-font-family: inherit;
--floating-nav-font-size: 14px;
--floating-nav-text-color: #666;
--floating-nav-bg-color: #ffffff;
--floating-nav-box-shadow: 0 2px 8px rgba(0, 0, 0, 0.1);
/* Icon colors and backgrounds */
--floating-nav-icon-color: #666;
--floating-nav-icon-bg-color: #f8f8f8;
--floating-nav-icon-hover-bg-color: #e0e0e0;
/* Active/Selected State */
--floating-nav-active-text-color: #000;
--floating-nav-active-icon-bg-color: #e0e0e0;
/* Toggle button background */
--floating-nav-toggle-bg-color: #ffffff;
/* Position offsets */
--floating-nav-bottom: 20px;
--floating-nav-left: 20px;
/* Border radius */
--floating-nav-border-radius: 16px;
--floating-nav-icon-border-radius: 8px;
}
.floating-nav {
position: fixed;
z-index: 1000;
display: flex;
flex-direction: column;
gap: 8px;
padding: 8px;
transition: all 0.3s cubic-bezier(0.4, 0, 0.2, 1);
bottom: var(--floating-nav-bottom);
left: var(--floating-nav-left);
font-family: var(--floating-nav-font-family);
}
.nav-toggle {
width: 40px;
height: 40px;
border-radius: 50%;
background: var(--floating-nav-toggle-bg-color);
border: none;
box-shadow: var(--floating-nav-box-shadow);
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
transition: all 0.3s ease;
z-index: 2;
order: 2;
}
.nav-toggle:hover {
transform: scale(1.1);
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.15);
}
.nav-toggle svg {
transition: transform 0.3s ease;
stroke: var(--floating-nav-icon-color);
}
.floating-nav.active .nav-toggle svg {
transform: rotate(45deg);
}
.nav-menu {
display: flex;
flex-direction: column;
gap: 4px;
background: var(--floating-nav-bg-color);
border-radius: var(--floating-nav-border-radius);
padding: 8px;
box-shadow: var(--floating-nav-box-shadow);
opacity: 0;
visibility: hidden;
transition: all 0.3s cubic-bezier(0.4, 0, 0.2, 1);
position: absolute;
bottom: calc(100% + 8px);
left: 0;
transform: translateY(20px);
order: 1;
}
.floating-nav[data-position="right"] {
left: auto;
right: var(--floating-nav-bottom);
}
.floating-nav[data-position="right"] .nav-menu {
left: auto;
right: 0;
}
.floating-nav.active .nav-menu {
opacity: 1;
visibility: visible;
transform: translateY(0);
}
.nav-item {
display: flex;
align-items: center;
gap: 12px;
padding: 8px 10px;
text-decoration: none;
color: var(--floating-nav-text-color);
border-radius: 8px;
transition: all 0.3s ease;
font-size: var(--floating-nav-font-size);
}
.nav-item:hover {
background: #f5f5f5;
}
.icon-wrapper {
width: 32px;
height: 32px;
display: flex;
align-items: center;
justify-content: center;
border-radius: var(--floating-nav-icon-border-radius);
background: var(--floating-nav-icon-bg-color);
transition: all 0.3s ease;
}
.nav-item:hover .icon-wrapper {
background: var(--floating-nav-icon-hover-bg-color);
}
.nav-text {
font-weight: 500;
transition: opacity 0.3s ease;
}
.icon-wrapper svg {
stroke: var(--floating-nav-icon-color);
}
.nav-item.active {
color: var(--floating-nav-active-text-color);
}
.nav-item.active .icon-wrapper {
background: var(--floating-nav-active-icon-bg-color);
}
@media (max-width: 768px) {
.floating-nav {
padding: 4px;
bottom: 10px;
left: 10px;
}
.floating-nav[data-position="right"] {
left: auto;
right: 10px;
}
.nav-toggle {
width: 36px;
height: 36px;
}
.nav-menu {
padding: 6px;
}
.nav-item {
padding: 6px 10px;
}
.icon-wrapper {
width: 28px;
height: 28px;
}
.nav-text {
font-size: 13px;
}
}Customize the Code
Use CSS Shortcuts to Customize the Menu Styles
These shortcuts (CSS variables) let you quickly change the look of your navigation without editing multiple lines of code. Just update the values at the top of the CSS code, and the changes will apply everywhere.
What Each Shortcut Does and Where to Modify:
Text Color – Controls the color of the navigation text.
Modify:
--floating-nav-text-color
Background Color – Sets the main background of the navigation.
Modify:
--floating-nav-bg-color
Button Color – Changes the background color of the floating toggle button.
Modify:
--floating-nav-toggle-bg-color
Hover Color – Adjusts the color when you hover over a navigation item.
Modify:
--floating-nav-icon-hover-bg-color
Active Item Color – Highlights the current page in the navigation.
Modify:
--floating-nav-active-text-color
Icon Color – Controls the color of the icons inside the navigation.
Modify:
--floating-nav-icon-color
Border Radius – Changes how rounded the buttons and icons look. Increase for a softer look, decrease for sharper edges.
Modify:
--floating-nav-border-radius(for the full menu)Modify:
--floating-nav-icon-border-radius(for icons only)
Position – Moves the navigation to the left, right, top, or bottom.
Modify:
--floating-nav-bottom(distance from bottom)Modify:
--floating-nav-left(distance from left)
Change the Position of the Menu Toggle Button (+)
Change the value in the data position attribute in the HTML code we pasted in the Footer Injection panel. You can position the button to either left or right. The bolded text below is what needs to be updated.
<div class="floating-nav" data-position="right" data-vertical-align="bottom"> ... </div>
Use Your Own Icons
Inside each
<div class="icon-wrapper">, replace the<svg>with an<img>tag:
<img src="https://example.com/my-custom-icon.png" alt="Icon">Change the Link URL
Update the HTML
hrefattribute in each<a>tag to point to any page/URL:
<a href="https://example.com" class="nav-item"> ... </a>
Need help implementing this code on your website?
Looking for a custom Squarespace solution or need assistance tweaking this code? Minimist specializes in modern web design and Squarespace coding to fit your needs. Whether it’s styling adjustments, added functionality, or a fully custom site, I can help.
Book a Free Consultation